Sdk-h5-client
来自陌陌游戏WIKI
h5 sdk初始化
(使用SDK所有功能前必要步骤):提供三种样式的导航栏,竖屏两种,竖屏一种。
demo源码 view-source:https://s.immomo.com/fep/momo/test-activity/h5_sdk_demo/init.html
竖屏默认样式竖屏样式2
横屏样式

调用方法:
/**
* appid 由运营人员提供
* token url中获取
* LANDSCAPE 横屏参数 false(默认竖屏) true(横屏)
* theme 1 (默认 竖屏样式1) 2 (竖屏样式2 )
* backEvent 回调函数 默认竖屏样式1返回按钮自定义事件
*/
MMSDK.init({
appid : 'h5_testh5_pfBhAtb',
LANDSCAPE:true, 横屏游戏在竖屏模式下强制横屏显示控制按钮,竖屏游戏不需要传此参数,2.91以上版本生效
token:'xxxx',
theme: 1, // 主题说明
backEvent:backFunction
}, function(userid){
//callback 回调方法成功后,以下的方法才能进行调用, 返回userid 用户唯一标识 游戏方需要以这个ID作为和momo用户的关联,才可以进入游戏
});
获取用户资料
/**
* appid 由运营人员提供
MMSDK.getUserInfo({appid : 'h5_testh5_pfBhAtb'}, function(res){
console.log(res);//res为用户资料数据
});
返回结构
{
ec: 0,
em: "success",
timesec: 1581329129,
data: {
userid: "RlNKMzhac0ZnV3gwSWVwWXpNTWpZZz09",
name: "德忠",
sign: "",
vip: 0,
reg_time: 1501724538,
constellation: "狮子座",
birthday: "1999-07-28",
age: 20,
sex: "M", //性别 M 男 F 女
avatar: "https://img.momocdn.com/album/ED/75/ED75590E-E190-83FE-82B1-2B1441B0741520180601_S.jpg",
photo: [
"ED75590E-E190-83FE-82B1-2B1441B0741520180601"
],
city: "隐身",
cityid: 110100,
big_r: "2",
vtoken: "1ac60d6ceaffbd5aaccb94b236cf8f785e412ae9"
}
}
sdk demo view-source:https://s.immomo.com/fep/momo/test-activity/h5_sdk_demo/getuserinfo.html
分享
调用陌陌客户端,可以分享到群组和好友
/**
* copy_id string 运营人员提供
* apps array ['momo_contacts'] 'momo_contacts' 联系人
* extra object cp自定义参数 可以通过getExtra获取自定义参数
*/
window._callback = function(res) { console.log(res); }
MMSDK.callShare({
copy_id:,
apps: ['momo_contacts'], // momo_contacts:陌陌好友/群组
callback: '_callback',
extra: {"a": 1}
})
//分享回调参数如下:
{
"app" : "momo_contacts", // momo_contacts momo群组
"mesage" : "分享成功",
"status" : "0" //0 代表成功, 其他失败
}
cp 获取extra参数,为object
MMSDK.getExtra()
sdk demo view-source:https://test-s.immomo.com/fep/momo/test-activity/h5_sdk_demo/share.html
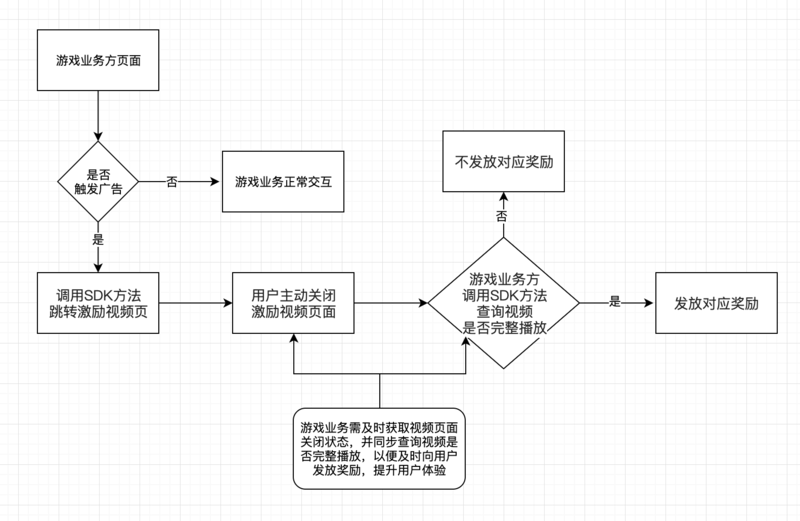
广告视频
跳转激励视频页
/**
* callback 回调函数
* ad_id 广告id 运营提供
*/
MMSDK.gotoAd(function(res){
console.log(res);
}, 'ad_id');
// res描述
{
status: 1, 1 有激励视频并跳转, 0 无激励视频
}
获取激励视频是否播放完毕
/**
* callback 回调函数
* ad_id 广告id 运营提供
*/
MMSDK.getAdStatus(function(res){
}, 'ad_id');
//res 描述
{
"data": {
"isPlayCompleted": 1 播放完成, 0 没有播放完;
}
}
demo sdk view-source:https://s.immomo.com/fep/momo/test-activity/h5_sdk_demo/ad.html
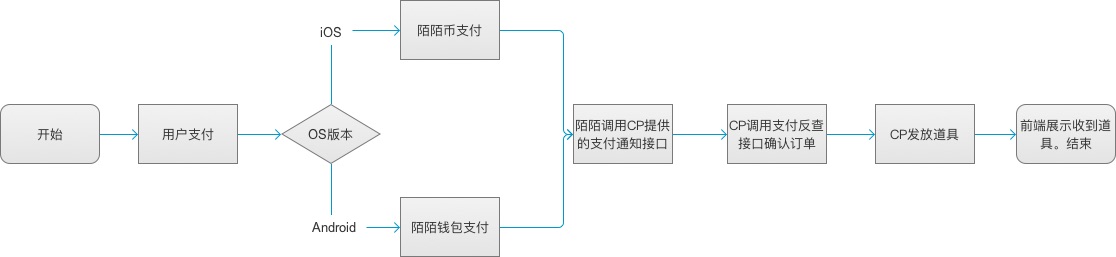
支付
- 用户在游戏内点击购买道具
- CP生成自己的订单号,并调用前端API MMSDK.gotoCashDesk
- H5 SDK会呼出支付页面。在iOS呼出陌陌币支付页面,Android呼出陌陌钱包页面
- 用户支付成功。MMSDK.gotoCashDesk返回,并提示『支付成功,等待道具发放』
- 陌陌服务器端调用CP配置的支付接口,包含CP自己生成的订单号,通知CP支付成功
- CP调用支付反查接口,确认支付订单有效性
- CP发放道具
- 用户在前端看到道具到账
CP接入流程
- 在陌陌后台创建道具,包括道具名称、道具价格、道具ID
- CP接入H5前端API、服务器端支付通知、支付反查接口
- CP和陌陌联调
支付API
1. 前端API
/**
* productid 运营同学后台配好提供cp方
* app_trade_no cp自己生成订单号
*/
MMSDK.gotoCashDesk({'productid':'com.wemomo.game.testh5.1','app_trade_no':'testxxxx'},function(res){
console.log(res);//返回说明
});//productid为其中一个道具的道具id,app_trade_no为游戏方此次订单的唯一标识,支付成功后用来通知回调游戏方发货
res结构:
{
'ec' :200,
'em' : '下单成功',
'status' : 0,// Int: 0:支付成功, 1:支付取消, 2:支付失败
'message' : '下单成功',
'data' : data
}